デザインを作成する際に、レイアウトのバランスや要素の位置関係が重要です。
特にグラフィックデザインでは、各要素の配置や余白のバランスが全体の仕上がりに大きく影響します。
初心者にとってCanvaの定規を活用することで、プロ並みの整ったデザインを作る第一歩となるでしょう。
Canvaの定規機能を使えば、要素を正確に配置したり、均等なスペースを確保できます。
この記事では、Canvaの定規機能を使い、簡単にレイアウトを整える方法を解説します。
Canvaの定規機能はスマホアプリでは使えませんが、図形を使ったガイド方法も説明していますので、是非お読みください。
スポンサーリンク
なぜ定規機能がデザインに必要?
デザインにおいて定規機能が重要な理由は、視覚的な一貫性と整合性を保つためです。
定規機能を使うことで、デザインを効率的に整え、デザインをよりプロフェッショナルに見せることができます。
ここでは、特にCanvaで定規を使うことの3つの具体的なメリットを紹介します。
要素の正確な配置と整合性を確保できる
デザインを作成する際、テキスト、画像、アイコンなど多くの要素が登場しますが、これらがバラバラに配置されていると、デザイン全体のバランスが崩れ、見づらくなります。
定規機能を使うことで、要素同士の位置や間隔を正確に測り、配置することができるため、視覚的な統一感が得られます。
特に、ガイドラインを設定することで、各要素を等間隔で揃えたり、縦横の位置関係を整えるのが簡単になります。
バランスの取れたレイアウトでデザインの魅力を引き出せる
定規機能は、デザイン全体のバランスを保つために不可欠です。
特に、ポスターやチラシのような視覚的に多くの情報を含むデザインでは、各要素が適切に配置されていないと、情報がごちゃごちゃして読みづらくなります。
定規を使えば、余白を計算して適切なスペースを設けたり、デザインの中心や対角線を基準に要素を配置することで、バランスが整ったレイアウトが実現できます。
視覚的なバランスが取れていると、自然とデザインの魅力が引き立ち、より印象的に見せることができます。
ミスを防ぎ、デザイン作業の効率を上げる
定規機能を使うことで、要素の位置を正確に決めることができるため、デザインの修正が少なくなり、作業効率が向上します。
特に初心者にとって、手動で要素の位置を合わせると誤差が生じやすく、その結果、何度も調整が必要になります。
しかし、定規機能を使えば最初から正確な位置に要素を配置できるため、無駄な修正が減り、デザインの完成までの時間を大幅に短縮できます。
また、Canvaの定規は自動的に要素をスナップ(吸着)させる機能も備えているため、初心者でも手軽に精密なデザインが可能です。
Canvaの定規表示方法
Canvaで定規機能を使う方法はシンプルです。
まず、定規を使いたいデザインを用意しておきましょう。
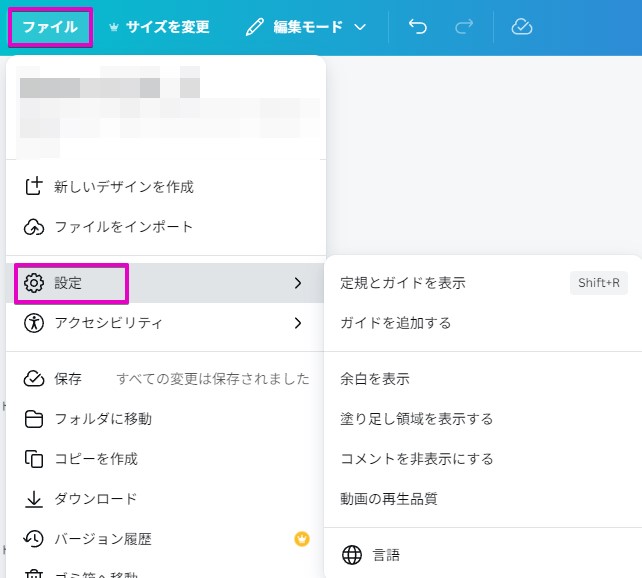
Canvaのデザイン画面左上部にあるメニューから
「ファイル」→「設定」→「定規とガイドを表示」をクリックします。
ショートカットキーは[Shift + R]

すると、画面上と、左に定規が表示されます。
定規からガイド線を引き出す
Canvaの定規機能は定規を表示するだけでなく、デザイン上にガイド線を引くことができます。

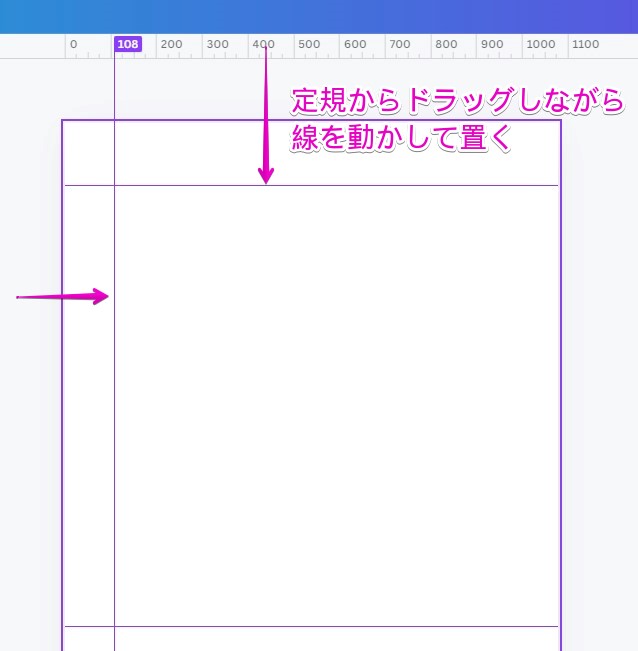
定規上にカーソルを持っていくと矢印に変わります。
クリックしたまま、デザイン上に引っ張る(ドラッグ)していくと、ガイドとなる線が表示されます。
この線は何本でもひくことができ、移動も可能です。
削除したいガイド線は、デザイン面の外にドラッグして出してあげると消えます。
定規とガイドラインを活用すれば、余白や間隔を一貫させることができます。これにより、視覚的に整ったデザインが完成します。
ガイド線を固定(ロック)する
配置したガイド線は、固定することも可能です。
図形などを置く時に間違って、ガイド線を動かしてしまうこともよくあるので、ロック機能を活用しましょう。
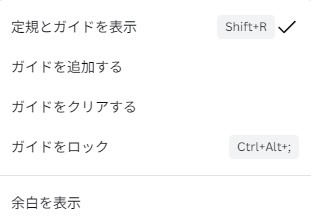
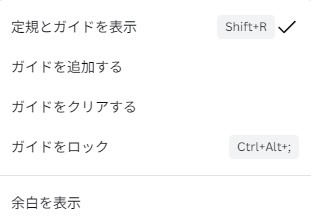
ガイド線を固定する方法は、画面左上のメニューから
「ファイル」→「設定」→「ガイドをロック」をクリックします。
ショートカットキーは[Ctrl + Alt + ; ]

ガイド線のロックを解除したい場合は、
「ファイル」→「設定」→「ガイドをロック」をクリックすると、チェックマークが外れて、固定が解除されます。
ショートカットキーは[Ctrl+Alt+; ]でも解除できます。
ガイド線を全て削除する
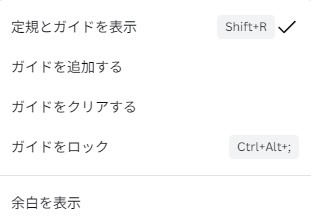
ガイド線を全て一括で削除したい場合は、画面左上のメニューから
「ファイル」→「設定」→「ガイドをクリアする」をクリックします。

ガイドを追加する
Canvaの「ガイドを追加する」機能は、あらかじめ線(グリッド)が引いてあるガイドを使うことができます。
ガイドを追加したい場合は、画面左上のメニューから
「ファイル」→「設定」→「ガイドを追加する」をクリックします。

ガイドの種類は以下のようになります。
- 12列
- 6列
- 3×3グリッド
- カスタム

カスタムを選択すると列夜業、それぞれのギャップや余白も設定できます。
ガイドを決めたら「ガイドを追加する」をクリックします。
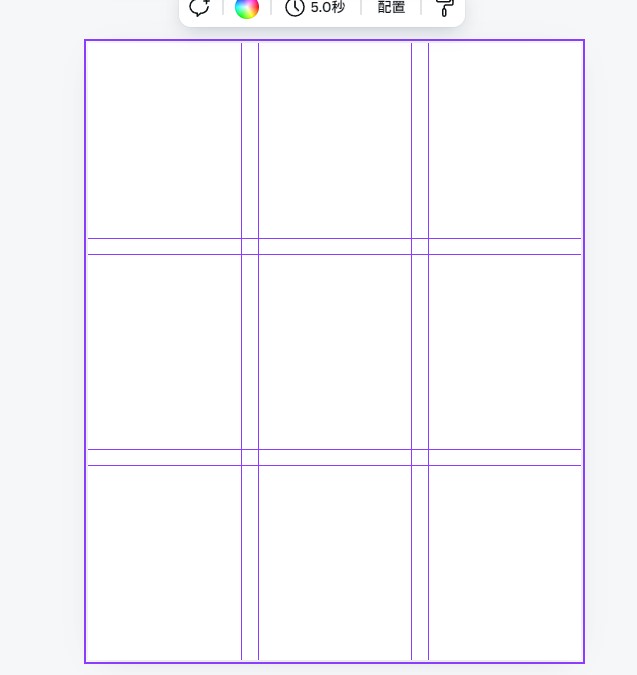
「3×3グリッド」のガイドを追加すると、以下の画像のような線が表示されます。

このガイド線はロックを外せば、自由に動かすこともできます。
図形をガイドにする
スマートフォンアプリではCanvaの定規機能は使えません。
しかし図形をガイドにすることで、定規が無くてもデザインを整えることができます。
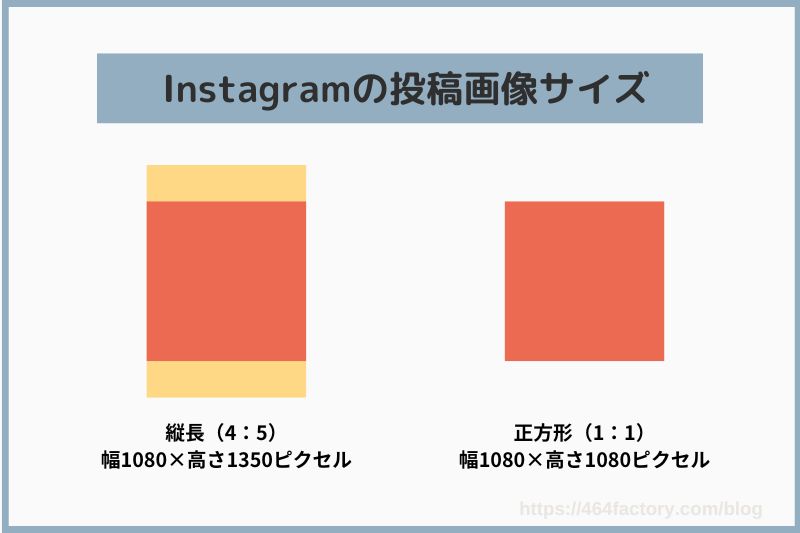
例えば、インスタグラムの投稿画像のサイズは、縦長(4:5)[幅1080×高さ1350ピクセル]ですが、
プロフィールなどで見るグリッド状に表示される画面では、正方形(1:1)[幅1080×高さ1080ピクセル]の部分しか表示されません。

上記の画像で説明すると、黄色の部分は正方形にした際、表示されない部分です。
ここに画像やテキストが見切れない、またはバランスを取るためにガイドとして図形を使います。
[幅1080×高さ1350ピクセル]でデザインを作成し、素材から図形の正方形を選択、またはデザイン上にドラッグ&ペーストします。

正方形の図形を[幅1080×高さ1080ピクセル]まで大きくし、中央に配置します。
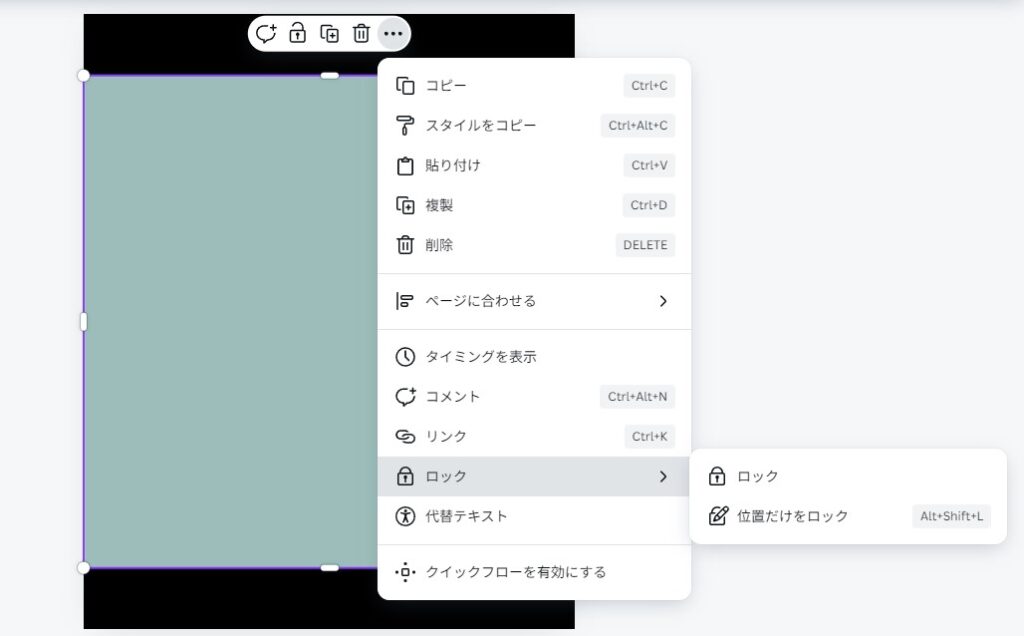
正方形を選択した状態で、右クリックし「ロック」→「位置だけをロック」をクリックすると図形が固定できます。
これとは逆に、上下の部分を図形で作り配置してもOKです。
背景として図形を使う場合はこのまま使用してもよいですが、ガイドとして利用する場合は、画像を書き出す際にガイドの削除を忘れずに行いましょう。
まとめ
Canvaの定規機能は、デザイン初心者にとっても使いやすいツールです。
特に、初めてデザインに取り組む人でも、定規を使うことでバランスの良いレイアウトを作ることができます。
定規機能を使うと、自動的に配置が揃えられる「スナップ」機能も働くため、細かな調整が不要です。
デザインする上でのストレス軽減や作業効率化、ミスを防ぐツールになりますので、是非活用してください。