サイトやブログでは画像を使うことも多いですが、大きさを考えずにアップロードすると、読み手にとって「重くてなかなか開かないサイト」になってしまう恐れがあります。
この解決策としては画像を軽くするという手段があるのですが、その手間もかけずに快適にサイトをつくるために便利なプラグインがWordPressにはあります。
ファイルを軽くするということは、サイトの読み込み速度も上がるので、読み手の離脱を防ぐためにも重要な対策にもなります。
初心者の方には難しく感じるかもしれませんが、設定自体は簡単ですし、導入時に行うだけで、あとは触らないでOKなプラグインです。
手順を画像付きで解説しますので、難しく考えず順を追って設定してもらえれば大丈夫です。
EWWW Image Optimizerとは何か
「EWWW Image Optimizer」とは、アップロードする画像を圧縮してファイルサイズを自動で小さくしてくれるプラグインです。
ファイルが大きいと容量を使うだけでなく、サイトを読み込む速度も遅くなります。
(画像がなかなか開かず重く感じることがありますよね)
このことから、WordPress利用者の間では「サイトの表示速度改善、対応策」として「EWWW Image Optimizer」は導入必須とされています。
プラグインを使わなくても、アップロードする前に圧縮すれば・・・それもいいのですが、
作業時間の短縮にもなるので、手間も気にせずブログ記事や画像のポートフォリオなどを作成することができます。
EWWW Image Optimizerのインストール
「EWWW Image Optimizer」と入力(コピペしてください)します。
すると、自動で検索してくれます。

「EWWW Image Optimizer」に表示されている「今すぐインストール」をクリックしてインストールします。
すると「有効化」というボタンに変わるのでクリックして「有効」の状態にします。
「EWWW Image Optimizer」で検索すると、似たような名前のものが出てきますが、上記の画像を参考に「EWWW Image Optimizer」を選ぶようにしてください。
WordPressには名前が類似するプラグインが多数あるので、アイコンの画像や、作者の名前など照らし合わせて選ぶことを頭に入れておくと安全です。
EWWW Image Optimizerの設定
「EWWW Image Optimizer」はインストールして有効化するだけでも画像圧縮の効果があります。
しかし、初期段階でさらに設定を行うと効果をさらにアップすることができるので、インストールしたら合わせて設定も行っておきましょう。
まず、今後のためにも覚えて損はない設定画面を開く場所について。
プラグインインストール後は、WordPress画面左メニューの「設定」にカーソルをあてると、「EWWW Image Optimizer」の項目が増えていますので、そちらをクリックします。
また、インストールしたプラグイン一覧(「プラグイン」→「インストール済みプラグイン」をクリック)にある「EWWW Image Optimizer」にカーソルをあてると「設定」の文字が出ますので、そちらをクリックすると設定画面が開きます。
初期設定
初めて設定を行う場合は以下のように簡単な初期設定を行う画面が開きます。
チェックを入れるだけの簡単な仕組みになっていますので、順を追って説明します。

目標の選択画面になります。
「サイトを高速化」「今は無料モードのままにする」
を選択し「次」をクリックします。
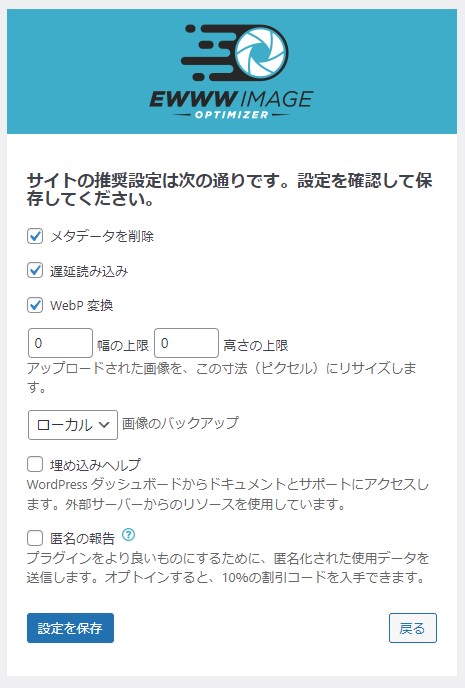
次に推奨設定の画面が開きます。

幅と高さの上限の数値をそれぞれ「0」に変更します。
その他はそのままでOKです。
※「メタデータを削除」にチェックが入っていない場合はチェックを入れてください
「設定を保存」をクリックして次に進みます。

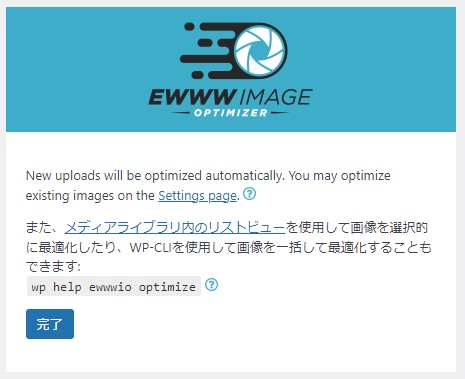
「完了」ボタンをクリックして、初期設定を終了してください。
すると通常の「EWWW Image Optimizer」設定画面に戻ります。
ルディロクスモード
次に「ルディロクスモード」の設定を行います。
「ルディロクスモード」をクリックするだけです。
変換の設定
次にメニュータブにある「変換」をクリックして設定画面を開きます。

「変換リンクを非表示」にチェックを入れ、「変更を保存」をクリックします。
チェックを入れておかないと、画像の拡張子を勝手に変更される可能性があり、画像の質が下がることになるので、防止のために設定しておきましょう。
設定は以上になります。
EWWW Image Optimizerの使い方
「EWWW Image Optimizer」はプラグインをインストールして有効化にした時点で適用されるので
- 画像を1枚もメディアにアップロードしていなければ何もしなくていい
- プラグイン有効化以降の画像には設定が適用される
ということになります。
プラグインをインストールして有効化したあとに、このプラグインを別途使うことがあるとすれば、プラグイン導入前の画像の圧縮に使います。
アップロード済みの画像を一括で圧縮する
すでにアップロードされている画像は一括で圧縮処理できます。
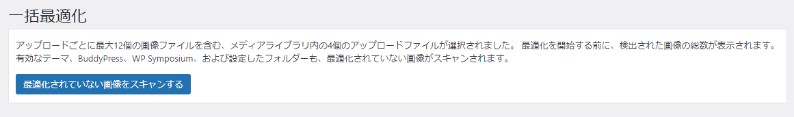
WordPress画面左のメニューから「メディア」→「一括最適化」をクリックします。

「最適化されていない画像をスキャンする」をクリックします。

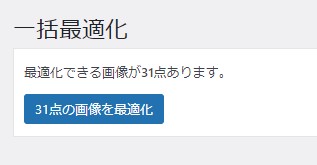
スキャンの結果から最適化できる画像が選出されるので「○点の画像を最適化」をクリックします。
枚数が多いと処理に時間がかかるのでしばらく待ちます。

処理が終わると「完了」と表示されます。
作業は以上になります。
アップロード済みの画像を個別で圧縮する
「個別に1枚だけ」という場合のやり方です。
WordPress画面左のメニューから「メディア」→「ライブラリ」をクリックします。

画像だけの表示になっている場合は詳細も見れるようにします(オレンジ枠の表示選択)
すると「画像最適化」の項目があり、「最適化」「再最適化」「オリジナル復元」とそれぞれメニューがあります。
画像別に行いたい場合は、このように対象となる画像の項目から圧縮処理を行うことができます。
まとめ
「EWWW Image Optimizer」は処理を考えると、WordPressでサイトを作成する初期段階で入れておきたいプラグインです。
設定自体も簡単で、1回行えば特に変更することもおこりません。
画像が適切な大きさであることはサイトの読み込み速度対策としても重要ですので、是非入れておきましょう。